

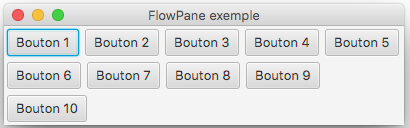
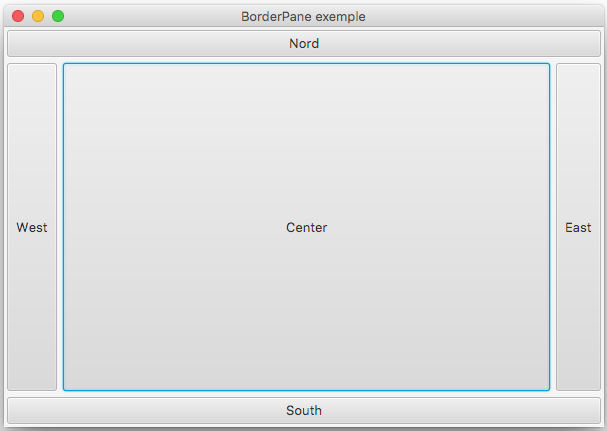
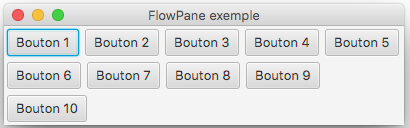
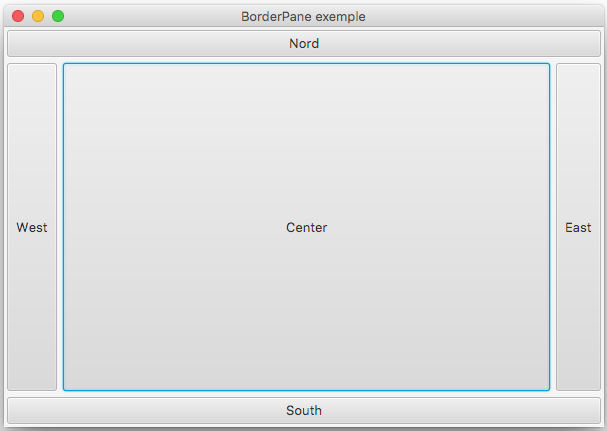
Figure 1: Illustration de FlowPane et BorderPane |
| ULille - IUT de Lille - Département informatique - N2 - R2.02 | ||
| 2023-2024 |
Vous trouverez une version de ce document au format PDF ici.
D’une manière générale votre code pourra s’inspirer de l’exemple minimal suivant :
Astuce : pour éviter de devoir taper les imports à la main, vous pouvez utiliser la fonctionnalité d’auto-complétion de votre IDE en utilisant les touches Alt + Shift + O.
| import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Label; import javafx.scene.layout.VBox; import javafx.stage.Stage; public class SimpleScene extends Application { public void start(Stage stage) { VBox root = new VBox(); Label msg = new Label("Hello JavaFX"); root.getChildren().add(msg); Scene scene = new Scene(root, 300, 50); stage.setScene(scene); stage.setTitle("Hello JavaFX"); stage.show(); } public static void main(String[] args) { Application.launch(args); } } |
(Non nécessaire en salle TP) Téléchargez le JavaFX SDK pour votre système et décompressez l’archive à un endroit connu. Dans les salles TP, le répertoire se trouve à l’adresse suivante :
/home/public/javafx-sdk-17.0.2/lib/
Les informations complémentaires sont disponibles à cette adresse : https://gitlab.univ-lille.fr/gery.casiez/javafxvscodeconfig
Stage
L’objet Stage est le conteneur principal qui est habituellement une fenêtre avec des bordures.
Q 1.
Testez les différentes méthodes disponibles pour mettre la fenêtre en plein écran, toujours devant les autres fenêtres, régler son degré d’opacité (ne fonctionne pas sur les machines des salles de TP) et la rendre non redimensionnable. Testez également les différents styles de fenêtres (decorated, undecorated, transparent, utility).
Q 2.
Ajoutez une seconde fenêtre modale à la première (notion vue en cours). Vous utiliserez pour cela les méthodes initOwner et initModality.
Q 3. La fenêtre apparaît par défaut centrée à l’écran. Utilisez les méthodes setX et setY pour positionner la fenêtre modale juxtaposée à droite de la fenêtre parente.
Le gestionnaire de placement (layout) a pour rôle de gérer la position des composants d’une interface. Différents gestionnaires de placement existent, chacun représentant une stratégie de placement particulière.
FlowPaneQ 4. FlowPane permet de placer les noeuds les uns à côté des autres, de gauche à droite par défaut. Ajoutez 10 boutons dans un FlowPane de manière à obtenir le résultat visible Figure 1. Observez comment évolue la position des boutons quand vous redimensionnez la fenêtre. Pour modifier les marges, utilisez la méthode statique setMargin de FlowPane.
HBox et VBoxQ 5. Testez de la même façon Hbox et VBox.
BorderPaneQ 6.
Ce gestionnaire de placement utilise 5 positions pour placer les composants. Ajoutez un bouton dans chaque emplacement. Notez comment les boutons sont positionnés ainsi que leurs dimensions. Pour obtenir le résultat représenté Figure 1, modifiez la taille maximale des boutons avec la méthode setMaxSize et en passant comme paramètres Double.MAX_VALUE. Pour modifier les marges, utilisez la méthode statique setMargin de BorderPane.


Figure 1: Illustration de FlowPaneetBorderPane
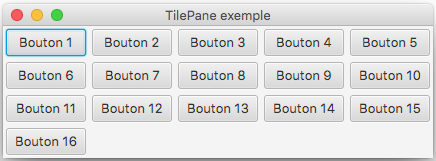
TilePaneQ 7. Ajoutez 16 boutons dans un TilePane de manière à obtenir le résultat visible Figure 2. Vous utiliserez à nouveau setMaxSize pour que les boutons aient tous la même taille.
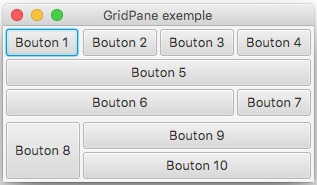
GridPaneQ 8. Ajoutez 10 boutons dans un GridPane de manière à obtenir le résultat visible Figure 2. Vous utiliserez à nouveau setMaxSize pour qu’un bouton puisse occuper plusieurs lignes ou colonnes.


Figure 2: Illustration de TilePaneetGridPane
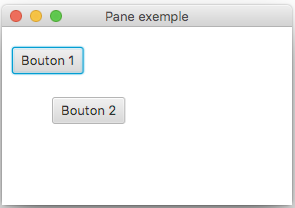
Q 9. Utilisez Pane pour positionner manuellement 2 boutons en utilisant les méthodes setLayoutX et setLayoutY, de manière à obtenir un résultat similaire à la figure 3.

Figure 3: Illustration de Pane
Q 10.
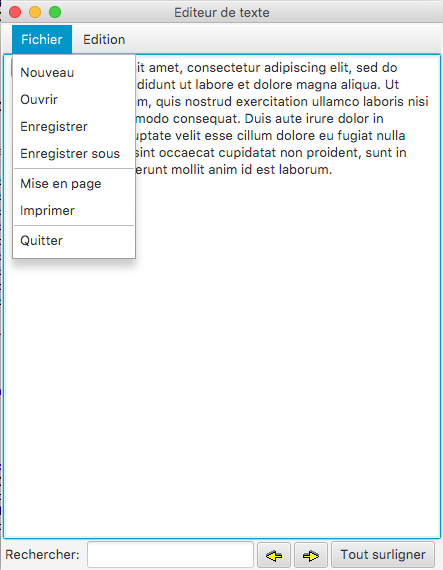
Proposez une hiérarchie de composants pour reproduire l’interface d’un éditeur de texte représenté Figure 4.
Q 11. Implémentez la proposition. Pour le menu, vous utiliserez MenuBar à laquelle vous ajouterez des MenuItems. Les séparateurs dans les menus s’obtiennent en utilisant SeparatorMenuItem. Lien vers icône de la flèche de gauche et celle de droite

Figure 4: Un éditeur de texte.
Le déploiement permet de créer un installeur et une application sous la forme d’un .msi sous Windows ou d’un .app sous Mac. Le déploiement intègre le .jar et la machine virtuelle Java si bien qu’un utilisateur de votre application n’a rien de supplémentaire à installer pour l’utiliser.
Si vous voulez en savoir plus, vous pouvez consulter le projet maven-jpackage-template.
Ce document a été traduit de LATEX par HEVEA